用代码来修改WordPress代码来增强编辑器(用代码来修改wordpress代码来增强编辑器的功能)
时间:2022-12-15 阅读:111
wordpress默认的编辑器虽然可以满足大部分需求,但是效率并不高,功能也比较薄弱。我们可以安装一些插件来增强编辑器,但是插件越多速度肯定会有一定影响,所以并不是很推荐,那么分享一下怎样用代码来修改WordPress代码来增强编辑器。
方法一:修改WordPress代码来增强可视编辑器,路劲:/wp-includes/functions.php文件,然后将以下代码添加:
修改WordPress代码来增强可视编辑器,路劲:/wp-content/themes/主题文件夹/functions.php文件,然后将以下代码添加:
以上2个路径 都可以,有些主题风格不同,出来的 代码增强可视编辑的效果也不同。
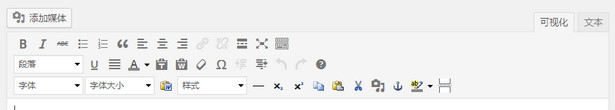
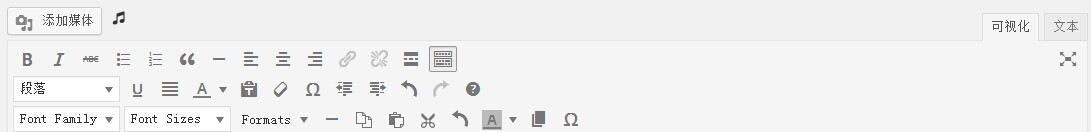
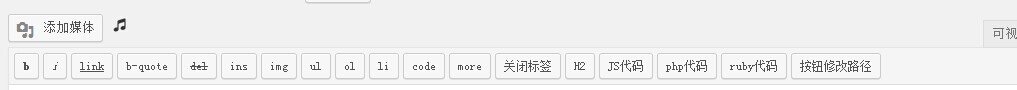
效果图:
//增强可视化编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强可视化编辑器结束
方法二:,添加方法和上面相同,找到主题目录下的functions.php文件并添加如下代码:
方法二:修改WordPress代码来增强文本编辑器,路劲:/wp-includes/functions.php文件,然后将以下代码添加:
修改WordPress代码来增强文本编辑器,路劲:/wp-content/themes/主题文件夹/functions.php文件,然后将以下代码添加:
以上2个路径 都可以。
//增强文本编辑器开始
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'hr', 'H2', "n<h2>", "</h2>n" );
QTags.addButton( 'h1', 'JS代码', "n<pre class=”prettyprint linenums js”>", "</pre>n" );
QTags.addButton( 'h2', 'php代码', "n<pre class=”prettyprint linenums php”>", "</pre>n" );
QTags.addButton( 'h3', 'ruby代码', "n<pre class=”prettyprint linenums ruby”>", "</pre>n" );
QTags.addButton( 'br', 'br', "<br />", "" );
QTags.addButton( 'red', '红色', "n<span style = "color:red;">红色字体内容</span>", "" );
function bolo_QTnextpage_arg1() {
}
</script>
<?php
}
//增强文本编辑器结束





网友评论